Design Objects & Patterns
We use emojis, not icons:
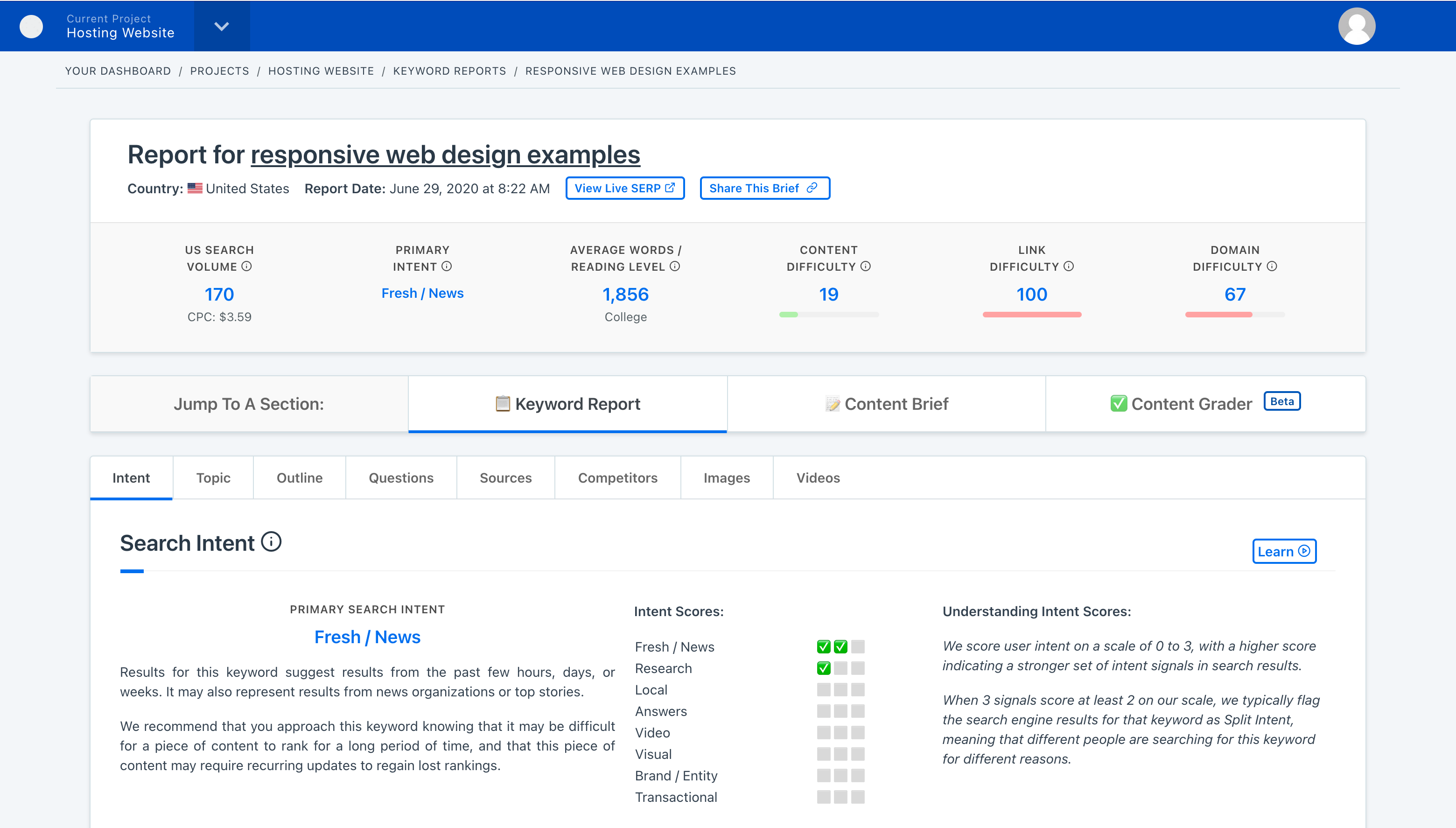
As you can see in our navigation, we use emojis for punctuation and icon elements throughout our site and our app. 💪
Divider lines
We use our HR line squiggle to divide up page sections. You can call it with <hr> or the CMS blocks.
Tile boxes
We use our tile boxes to create callouts and blocks on the page. See examples below in Editorial Elements.
Editorial Elements
Aside from paragraph formatting, we have the following formatted elements available:
Bulleted Lists
- Bullet 1
- Bullet 2
- Bullet 3
Numbered Lists
- Number 1
- Number 2
- Number 3
Expandable Boxes
👉 You can toggle this box.
Go ahead, it's fun. Perfect for inline footnotes, FAQ page sections, and more.
Tile Boxes
We use tile boxes to stand out from the page, and also create tile boxes in columns and similar design elements.
Tiles can be set to wide as well to break out from the normal body width of inline content.
Callout Boxes
Buttons:
Buttons are used for CTAs, downloading templates, etc.
Media Elements
You can create the following types of embeds within our CMS:
Link Embeds

Tweet Embeds
We're releasing our entire Brand Guidelines today under a CC BY-NC 4.0 license, covering:
— Kane Jamison (@KaneJamison) May 3, 2022
😎 Brand Philosophy
🤩 Voice & Tone
⌨️ Editorial Guidelines
⚡️ Word List
🧩 Visual Guidelines
We'd love your support on Product Hunt if you find these valuable 🙏https://t.co/vGDkmtSSmU
YouTube Embeds
Code Snippets
Gist Code:
CodePen Code:
Jump to a Brand Guidelines Section: Philosophy | Voice & Tone | Editorial Guidelines | Our Audience | Word List | Visual Guidelines | Web Elements